css ya5636 9x20 5x120 d74 1 et40 mk p

Модель: LS Forged
RUR 53000
Диски LS Forged FG14 9x20/5*114.3 D67.1 ET40 MGM

Модель: LS Flow Forming
RUR 22500
Диски LS Flow Forming RC61 9x20/5*120 D74.1 ET40 MB

Модель:
RUR 1118
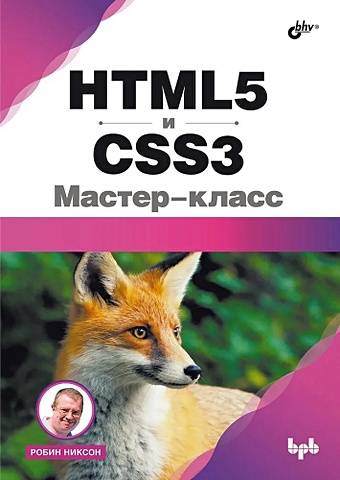
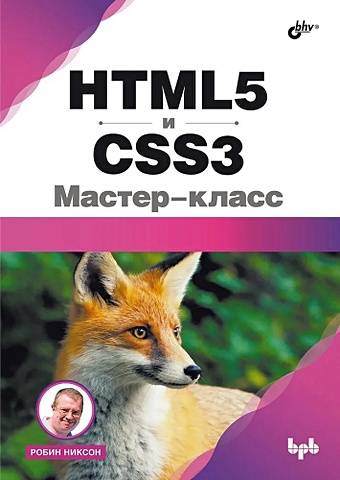
Книга посвящена разработке веб-сайтов и веб-приложений с нуля, с применением самых современных клиентских и серверных технологий, селекторов CSS и подходов к веб-дизайну. Рассмотрены стандарт CSS 3+, отрисовка на холсте (технология Canvas), адаптивный веб-дизайн (технологии Flexbox и Grid), технология SASS, расширяющая возможности CSS, а также художественные аспекты веб-дизайна, обеспечение кроссплатформенности сайтов и приложений и приверженность отзывчивому веб-дизайну.-Пошаговое руководство, в котором описано, как придумать, набросать, спроектировать, создать, протестировать и запустить веб-сайт или веб-приложение-Подробные примеры и иллюстрации работы с HTML и CSS-Разбор интерактивных технологий, в частности HTML5 Canvas, CSS-преобразования в 2D и 3D, Flexbox, CSS Grid-Технология SASS, являющаяся надстройкой над CSS-Программирование анимации, геолокации, аудиовизуальных эффектов-Технология отзывчивого веб-дизайна-Кроссплатформенная разработка

Модель:
RUR 1118
Книга посвящена разработке веб-сайтов и веб-приложений с нуля, с применением самых современных клиентских и серверных технологий, селекторов CSS и подходов к веб-дизайну. Рассмотрены стандарт CSS 3+, отрисовка на холсте (технология Canvas), адаптивный веб-дизайн (технологии Flexbox и Grid), технология SASS, расширяющая возможности CSS, а также художественные аспекты веб-дизайна, обеспечение кроссплатформенности сайтов и приложений и приверженность отзывчивому веб-дизайну.-Пошаговое руководство, в котором описано, как придумать, набросать, спроектировать, создать, протестировать и запустить веб-сайт или веб-приложение-Подробные примеры и иллюстрации работы с HTML и CSS-Разбор интерактивных технологий, в частности HTML5 Canvas, CSS-преобразования в 2D и 3D, Flexbox, CSS Grid-Технология SASS, являющаяся надстройкой над CSS-Программирование анимации, геолокации, аудиовизуальных эффектов-Технология отзывчивого веб-дизайна-Кроссплатформенная разработка

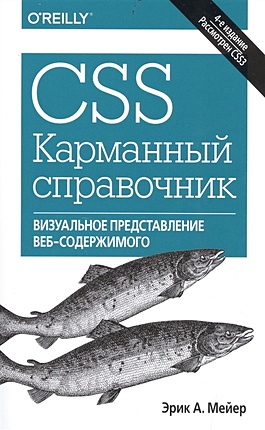
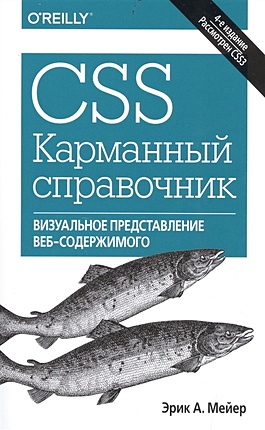
Модель:
RUR 643
Визуальное представление веб-содержимого. Работая с каскадными таблицами стилей (CSS), читатель может быстро найти нужный ответ в этом удобном кратком справочнике, в котором предоставляются все основные сведения, необходимые для оперативной реализации CSS. Этот карманный справочник идеально подходит для веб-разработчиков от промежуточного до продвинутого уровня квалификации, а его четвертое издание дополнено согласно спецификации CSS3. Помимо полного перечня в алфавитном порядке селекторов и свойств CSS3, вы найдете в этом издании краткое введение в основные понятия CSS. В основу этого справочника положен материал книги CSS. Каскадные таблицы стилей. Подробное руководство того же автора. Он служит удобной памяткой по спецификациям CSS при решении текущих задач веб-разработки. Эта книга поможет вам: -быстро найти и адаптировать нужные элементы стилевого оформления; -узнать, каким образом средства CSS3 дополняют и расширяют ваши практические навыки применения CSS; -обнаружить новые типы значений и новые CSS-селекторы; -реализовать падающие тени, несколько задних планов, скругленные углы и изображения границ элементов разметки веб-страниц; -получить новые сведения о преобразованиях и переходах.

Модель:
RUR 643
Визуальное представление веб-содержимого. Работая с каскадными таблицами стилей (CSS), читатель может быстро найти нужный ответ в этом удобном кратком справочнике, в котором предоставляются все основные сведения, необходимые для оперативной реализации CSS. Этот карманный справочник идеально подходит для веб-разработчиков от промежуточного до продвинутого уровня квалификации, а его четвертое издание дополнено согласно спецификации CSS3. Помимо полного перечня в алфавитном порядке селекторов и свойств CSS3, вы найдете в этом издании краткое введение в основные понятия CSS. В основу этого справочника положен материал книги CSS. Каскадные таблицы стилей. Подробное руководство того же автора. Он служит удобной памяткой по спецификациям CSS при решении текущих задач веб-разработки. Эта книга поможет вам: -быстро найти и адаптировать нужные элементы стилевого оформления; -узнать, каким образом средства CSS3 дополняют и расширяют ваши практические навыки применения CSS; -обнаружить новые типы значений и новые CSS-селекторы; -реализовать падающие тени, несколько задних планов, скругленные углы и изображения границ элементов разметки веб-страниц; -получить новые сведения о преобразованиях и переходах.

Модель:
RUR 1386
На 1 июня 2018 года CSS содержал 415 уникальных свойств, относящихся к объекту style в любом элементе браузера Chrome. Сколько свойств доступно в вашем браузере на сегодняшний день? Наверняка уже почти шесть сотен. Наиболее важные из них мы и рассмотрим. Грег Сидельников упорядочил свойства по основной категории (положение, размерность, макеты, CSS-анимация и т. д.) и визуализировал их работу.Вместо бесконечных томов документации – две с половиной сотни иллюстраций помогут вам разобраться во всех тонкостях работы CSS. Эта книга станет вашим настольным справочником, позволяя мгновенно перевести пожелания заказчика и собственное видение в компьютерный код!

Модель:
RUR 1386
На 1 июня 2018 года CSS содержал 415 уникальных свойств, относящихся к объекту style в любом элементе браузера Chrome. Сколько свойств доступно в вашем браузере на сегодняшний день? Наверняка уже почти шесть сотен. Наиболее важные из них мы и рассмотрим. Грег Сидельников упорядочил свойства по основной категории (положение, размерность, макеты, CSS-анимация и т. д.) и визуализировал их работу.Вместо бесконечных томов документации – две с половиной сотни иллюстраций помогут вам разобраться во всех тонкостях работы CSS. Эта книга станет вашим настольным справочником, позволяя мгновенно перевести пожелания заказчика и собственное видение в компьютерный код!
Модель: Eduard
RUR 8040
Полный набор фототравления для моделей Lancaster B Mk. I/Mk. III в масштабе 1/72






